Difference between revisions of "Pokemon"
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
index.html | index.html | ||
<pre> | <pre> | ||
<!DOCTYPE html> | |||
<html> | |||
<head> | <head> | ||
<script src="pokemon.js" defer></script> | <script src="pokemon.js" defer></script> | ||
| Line 14: | Line 14: | ||
<div id="detail"></div> | <div id="detail"></div> | ||
</body> | </body> | ||
</html> | |||
</pre> | </pre> | ||
pokemon.js | pokemon.js | ||
| Line 22: | Line 22: | ||
document.getElementById('detail').innerHTML = data; | document.getElementById('detail').innerHTML = data; | ||
} | } | ||
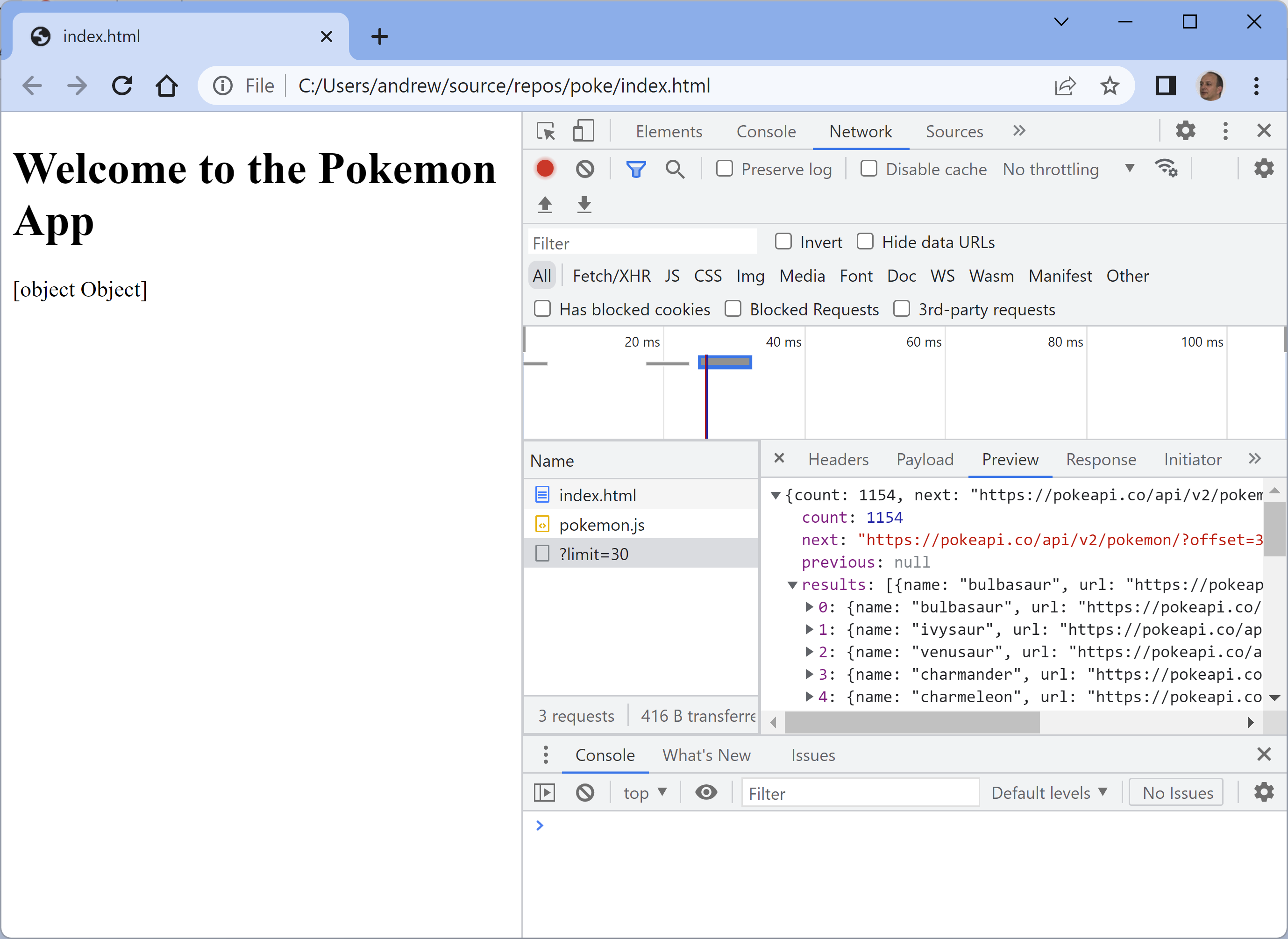
*Double click on the file index.html to open it in chrome | |||
*Open <code>Developer Tools</code> to see how the data is pulled into the JavaScript program | |||
[[File:poke1.png|border|First Attempt at Pokemon App]] | |||
Revision as of 20:17, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="detail"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('detail').innerHTML = data;
}
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program