Difference between revisions of "Pokemon"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
You can use the api provided by https://pokeapi.co/ to provide data for this appication. | You can use the api provided by https://pokeapi.co/ to provide data for this appication. | ||
==Step One - load the data== | |||
Create a new folder with two files: | Create a new folder with two files: | ||
| Line 12: | Line 13: | ||
<body> | <body> | ||
<h1>Welcome to the Pokemon App</h1> | <h1>Welcome to the Pokemon App</h1> | ||
<div id=" | <div id="pokelist"></div> | ||
</body> | </body> | ||
</html> | </html> | ||
| Line 20: | Line 21: | ||
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | ||
let data = await resp.json(); | let data = await resp.json(); | ||
document.getElementById(' | document.getElementById('pokelist').innerHTML = data; | ||
} | } | ||
| Line 26: | Line 27: | ||
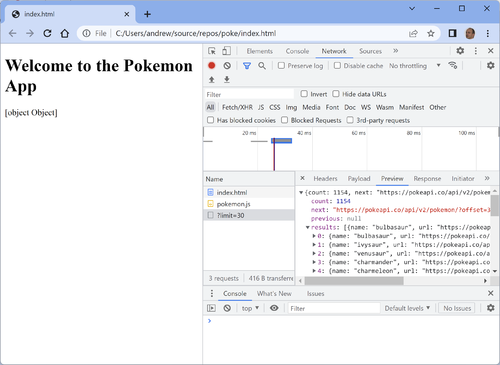
*Open <code>Developer Tools</code> to see how the data is pulled into the JavaScript program | *Open <code>Developer Tools</code> to see how the data is pulled into the JavaScript program | ||
[[File:poke1.png|border|500px|First Attempt at Pokemon App]] | [[File:poke1.png|border|500px|First Attempt at Pokemon App]] | ||
==Step Two - show a list of pokemon== | |||
To show the name of each pokemon you can use a loop: | |||
pokemon.js | |||
document.body.onload = async ()=>{ | |||
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | |||
let data = await resp.json(); | |||
for(let i=0;i<30;i++){ | |||
let div = document.createElement('div'); | |||
div.innerText = data.result[i].name; | |||
document.getElementById('pokelist').append(div); | |||
} | |||
Revision as of 20:26, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Step One - load the data
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="pokelist"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('pokelist').innerHTML = data;
}
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program
Step Two - show a list of pokemon
To show the name of each pokemon you can use a loop:
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<30;i++){
let div = document.createElement('div');
div.innerText = data.result[i].name;
document.getElementById('pokelist').append(div);
}