Difference between revisions of "Pokemon"
Jump to navigation
Jump to search
| Line 25: | Line 25: | ||
*Double click on the file index.html to open it in chrome | *Double click on the file index.html to open it in chrome | ||
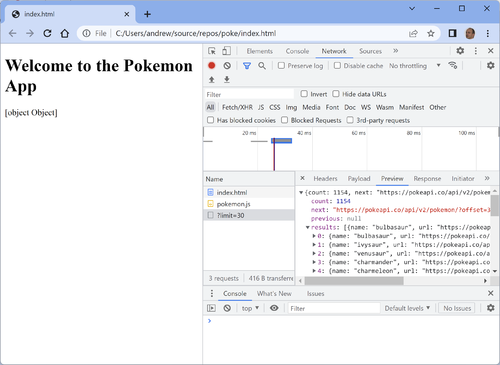
*Open <code>Developer Tools</code> to see how the data is pulled into the JavaScript program | *Open <code>Developer Tools</code> to see how the data is pulled into the JavaScript program | ||
[[File:poke1.png|border|First Attempt at Pokemon App]] | [[File:poke1.png|border|500px|First Attempt at Pokemon App]] | ||
Revision as of 19:21, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="detail"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('detail').innerHTML = data;
}
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program