Pokemon: Difference between revisions
Jump to navigation
Jump to search
| Line 4: | Line 4: | ||
Create a new folder with two files: | Create a new folder with two files: | ||
index.html | '''index.html''' | ||
<pre> | <pre> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Line 17: | Line 17: | ||
</html> | </html> | ||
</pre> | </pre> | ||
pokemon.js | '''pokemon.js''' | ||
<pre> | <pre> | ||
document.body.onload = async ()=>{ | document.body.onload = async ()=>{ | ||
Revision as of 19:34, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Step One - load the data
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="pokelist"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('pokelist').innerHTML = data.results[0].name;
}
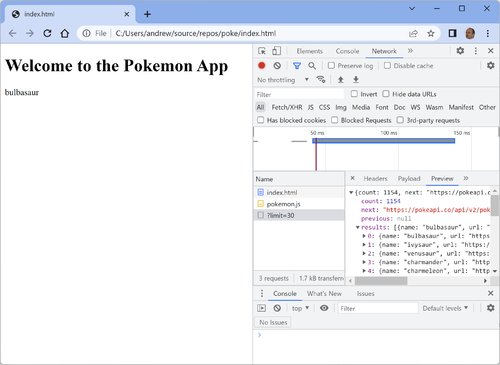
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program
Step Two - show a list of pokemon
To show the name of each pokemon you can use a loop:
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<30;i++){
let div = document.createElement('div');
div.innerText = data.results[i].name;
document.getElementById('pokelist').append(div);
}
}