Difference between revisions of "Flags with Lines"
Jump to navigation
Jump to search
| Line 103: | Line 103: | ||
*The white stripe behind the black one has width 30 | *The white stripe behind the black one has width 30 | ||
*The black stripe has width 20 | *The black stripe has width 20 | ||
*The pale blue has rgb: | *The pale blue has rgb: '#6EB6ED' | ||
<pre class=usr> | <pre class=usr> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = | ctx.fillStyle = '#6EB6ED'; | ||
ctx.fillRect(0,0,150,100); | ctx.fillRect(0,0,150,100); | ||
} | } | ||
</pre> | </pre> | ||
| Line 127: | Line 115: | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = | ctx.fillStyle = '#6EB6ED'; | ||
ctx.fillRect(0,0,150,100); | ctx.fillRect(0,0,150,100); | ||
ctx.strokeStyle = 'white'; | ctx.strokeStyle = 'white'; | ||
Revision as of 22:41, 1 August 2021
<div style='background:silver;padding:5px'> <canvas id='usr' width=--snippet-w-- height=--snippet-h--></canvas> <canvas id='ans' width=--snippet-w-- height=--snippet-h-- style='display:none'></canvas> </div>
--snippet-usr--
drawFlag(document.getElementById('usr').getContext('2d'));
(()=>{
--snippet-ans--
drawFlag(document.getElementById('ans').getContext('2d'));
})();
let [a,b] = ['usr','ans']
.map(id=>document.getElementById(id))
.map(elem=>elem.getContext('2d').getImageData(0,0,elem.width,elem.height))
let diff = a.data.map((v,i) => v===b.data[i]?1:0).reduce((acc,v)=>acc+v,0)*100/a.data.length;
let fb = document.createElement('div');
fb.innerText = `Score: ${diff.toFixed(1)}`;
document.body.appendChild(fb);
fetch(`/reportProgress.php?uid=--snippet-uid--&qid=--snippet-qid--&score=${diff}`);
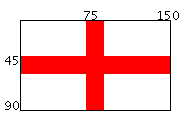
England
The English flag is the cross of St. George. This is a red cross on a white background.
- The line thickness should be 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.moveTo(75,0);
ctx.lineTo(75,90);
ctx.stroke();
}
Scotland
The cross of St. Andrew shows diagonal lines on a blue background.
- Complete the flag by drawing the other diagonal line.
- The white lines should be slightly thicker - try 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.moveTo(0,90);
ctx.lineTo(150,0);
ctx.stroke();
}
Botswana
The flag of Botswana has a black stripe on a white stripe on a blue background.
- The flag is 150 by 100
- The white stripe behind the black one has width 30
- The black stripe has width 20
- The pale blue has rgb: '#6EB6ED'
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
}
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
ctx.strokeStyle = 'white';
ctx.lineWidth = 30;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
ctx.strokeStyle = 'black';
ctx.lineWidth = 20;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
<shell lang="java" className="Flag" import="shells.xml#raster"/>
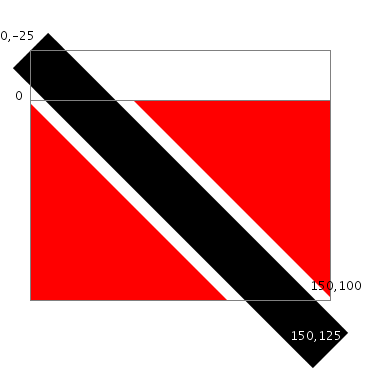
Trinidad and Tobago
We can start and end lines outside the confines of the surface.
- The white line has width 35
- The black line has width 25
<shell lang="java" className="Flag" import="shells.xml#raster"/>
static void drawFlag(Graphics2D g)
{
g.setColor(Color.red);
g.fillRect(0,0,150,100);
g.setStroke(new BasicStroke(35));
g.setColor(Color.white);
g.drawLine(0,-25,75,50);
}
static void drawFlag(Graphics2D g)
{
g.setColor(Color.red);
g.fillRect(0,0,150,100);
g.setStroke(new BasicStroke(35));
g.setColor(Color.white);
g.drawLine(0,-25,150,125);
g.setStroke(new BasicStroke(25));
g.setColor(Color.black);
g.drawLine(0,-25,150,125);
}