Flags of Russia: Difference between revisions
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
<pre id='shellbody' data-qtp='canvas'></pre> | <pre id='shellbody' data-qtp='canvas'></pre> | ||
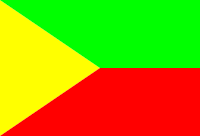
== Chita == | == Chita == | ||
{{#ev:youtube|Nce-A0e3op0}} | |||
<div class=qu data-width=200 data-height=136> | <div class=qu data-width=200 data-height=136> | ||
* 200 by 136 | * 200 by 136 | ||
Revision as of 15:51, 20 August 2021
1) Chita
{{#ev:youtube|Nce-A0e3op0}}
- 200 by 136
- Use yellow, red and lime
Input
x
function drawFlag(ctx){ ctx.fillStyle = 'yellow'; ctx.moveTo(0,0); ctx.lineTo(100,68); ctx.lineTo(0,136); ctx.fill(); ctx.beginPath(); ctx.fillStyle = 'lime'; ctx.moveTo(0,0); ctx.lineTo(100,68); ctx.lineTo(200,68); ctx.lineTo(200,0); ctx.fill(); ctx.beginPath(); ctx.fillStyle = 'red'; ctx.moveTo(0,136); ctx.lineTo(100,68); ctx.lineTo(200,68); ctx.lineTo(200,136); ctx.fill();}Output
function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}
function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}