Flags of Russia: Difference between revisions
Jump to navigation
Jump to search
Created page with "<pre id='shellbody' data-qtp='canvas'></pre> == Chita == Image:FlagChita <pre class=qu> function drawFlag(){ } </pre> <pre class=ans> function drawFlag(){ } </pre>" |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<pre id='shellbody' data-qtp='canvas'></pre> | <pre id='shellbody' data-qtp='canvas'></pre> | ||
== Chita == | == Chita == | ||
[[Image:FlagChita]] | {{#ev:youtube|Nce-A0e3op0}} | ||
<pre class= | <div class=qu data-width=200 data-height=136> | ||
function drawFlag(){ | * 200 by 136 | ||
* Use yellow, red and lime | |||
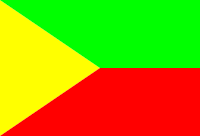
[[Image:FlagChita.png|frame|Flag of Chita]] | |||
<pre class=usr> | |||
function drawFlag(ctx){ | |||
ctx.fillStyle = 'yellow'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(0,136); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'lime'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(200,68); | |||
ctx.lineTo(200,0); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'red'; | |||
ctx.moveTo(0,136); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(200,68); | |||
ctx.lineTo(200,136); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
<pre class=ans> | <pre class=ans> | ||
function drawFlag(){ | function drawFlag(ctx){ | ||
ctx.fillStyle = 'yellow'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(0,136); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'lime'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(200,68); | |||
ctx.lineTo(200,0); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'red'; | |||
ctx.moveTo(0,136); | |||
ctx.lineTo(100,68); | |||
ctx.lineTo(200,68); | |||
ctx.lineTo(200,136); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
</div> | |||
== Udmurtia == | |||
<div class=qu data-width=198 data-height=100> | |||
{{#ev:youtube|X2CFjC5A7Cg}} | |||
* 198 by 100 | |||
* Each arm of the cross is 18 | |||
[[Image:FlagUdmurtia.png|frame|Flag of Udmurtia]] | |||
<pre class=usr> | |||
function drawFlag(ctx){ | |||
} | |||
</pre> | |||
<pre class=ans> | |||
function drawFlag(ctx){ | |||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,198,100); | |||
ctx.fillStyle = 'black'; | |||
ctx.fillRect(0,0,198/3,100); | |||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(2*198/3,0,198/3,100); | |||
ctx.translate(99,50); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.fill(); | |||
} | |||
</pre> | |||
</div> | |||
Latest revision as of 16:35, 20 August 2021
Chita
{{#ev:youtube|Nce-A0e3op0}}
- 200 by 136
- Use yellow, red and lime

function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}
function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}
Udmurtia
{{#ev:youtube|X2CFjC5A7Cg}}
- 198 by 100
- Each arm of the cross is 18

function drawFlag(ctx){
}
function drawFlag(ctx){
ctx.fillStyle = 'white';
ctx.fillRect(0,0,198,100);
ctx.fillStyle = 'black';
ctx.fillRect(0,0,198/3,100);
ctx.fillStyle = 'red';
ctx.fillRect(2*198/3,0,198/3,100);
ctx.translate(99,50);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.fill();
}