Difference between revisions of "Easy Flags"
Jump to navigation
Jump to search


| Line 74: | Line 74: | ||
Only one of the three rectangles has been drawn - and that one is in the wrong place.<br/> | Only one of the three rectangles has been drawn - and that one is in the wrong place.<br/> | ||
[[Image:flaggermany.png|border]] < | [[Image:flaggermany.png|border]] <pre class=usr> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'yellow'; | |||
ctx.fillRect(0,0,150,30); | |||
} | } | ||
</ | </pre> | ||
< | <pre class=ans> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'black'; | |||
ctx.fillRect(0,0,150,30); | |||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(0,30,150,30); | |||
ctx.fillStyle = 'yellow'; | |||
ctx.fillRect(0,60,150,30); | |||
} | } | ||
</ | </pre> | ||
</div> | |||
==Switzerland== | ==Switzerland== | ||
Revision as of 16:27, 1 August 2021
<div style='background:silver;padding:5px'> <canvas id='usr' width=150 height=100></canvas> <canvas id='ans' width=150 height=100 style='display:none'></canvas> </div>
--snippet-usr--
drawFlag(document.getElementById('usr').getContext('2d'));
(()=>{
--snippet-ans--
drawFlag(document.getElementById('ans').getContext('2d'));
})();
let [a,b] = ['usr','ans']
.map(id=>document.getElementById(id))
.map(elem=>elem.getContext('2d').getImageData(0,0,elem.width,elem.height))
let diff = a.data.map((v,i) => v===b.data[i]?1:0).reduce((acc,v)=>acc+v,0)*100/a.data.length;
let fb = document.createElement('div');
fb.innerText = `Score: ${diff.toFixed(1)}`;
document.body.appendChild(fb);
Libya
The flag of Libya, until 2011, was a simple green rectangle.
Try the program as it is given, then change it so that the green rectangle is 150 wide.
function drawFlag(ctx)
{
ctx.fillStyle = 'green';
ctx.fillRect(0,0,75,100);
}
function drawFlag(ctx)
{
ctx.fillStyle = 'green';
ctx.fillRect(0,0,150,100);
}
France
The flag of France is blue, white and red.
The code given draws only one of the three rectangles required and it is in the wrong place.

function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(50,0,50,100);
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,50,100);
ctx.fillStyle = 'white';
ctx.fillRect(50,0,50,100);
ctx.fillStyle = 'red';
ctx.fillRect(100,0,50,100);
}
Germany
The flag of Germany is black, red and yellow.
Only one of the three rectangles has been drawn - and that one is in the wrong place.

function drawFlag(ctx)
{
ctx.fillStyle = 'yellow';
ctx.fillRect(0,0,150,30);
}
function drawFlag(ctx)
{
ctx.fillStyle = 'black';
ctx.fillRect(0,0,150,30);
ctx.fillStyle = 'red';
ctx.fillRect(0,30,150,30);
ctx.fillStyle = 'yellow';
ctx.fillRect(0,60,150,30);
}
Switzerland
The flag of Switzerland is red with a white cross in the center.
The background has been filled in. Use white rectangles to draw the cross.

static void drawFlag(Graphics2D g)
{
g.setColor(Color.red); g.fillRect(0,0,100,100);
}
static void drawFlag(Graphics2D g) {
g.setColor(Color.red); g.fillRect(0,0,100,100); g.setColor(Color.white); g.fillRect(10,40,80,20); g.fillRect(40,10,20,80);
}
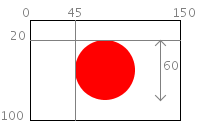
Japan
- The flag of Japan is a red circle on a white background.
- The rectangle is 150 by 100.
- The circle is in position 45,20, width and height are 60,60.
g.fillOval(0,0,150,100) will fill an oval bounded by the whole shape.
See Draw Circle
static void drawFlag(Graphics2D g)
{
g.setColor(Color.white); g.fillRect(0,0,150,100); g.setColor(Color.red);
}
static void drawFlag(Graphics2D g) {
g.setColor(Color.white); g.fillRect(0,0,150,100); g.setColor(Color.red); g.fillOval(45,20,60,60);
}