Pokemon: Difference between revisions
Jump to navigation
Jump to search
| (4 intermediate revisions by the same user not shown) | |||
| Line 54: | Line 54: | ||
==Step Three - React to user click events== | ==Step Three - React to user click events== | ||
You can make something happen when the user clicks on a name in the <code>pokelist</code> | You can make something happen when the user clicks on a name in the <code>pokelist</code> | ||
pokemon.js | |||
'''pokemon.js''' | |||
<pre> | <pre> | ||
document.body.onload = async ()=>{ | document.body.onload = async ()=>{ | ||
| Line 71: | Line 72: | ||
} | } | ||
</pre> | </pre> | ||
==Step Four - Add some styling== | |||
You should create a file pokemon.css and a reference to this. | |||
You can: | |||
*Make the list scrollable | |||
*Change the cursor to make the click action more inviting | |||
*Make the selected item show up | |||
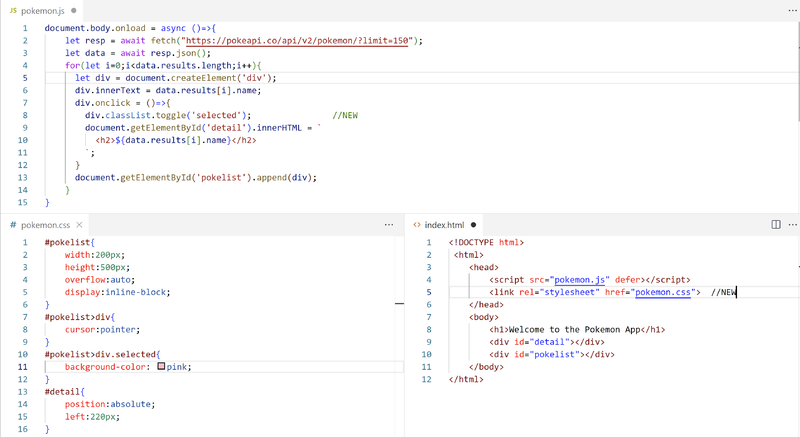
Code changes required | |||
[[File:poke3.png|border|800px|Changes required]] | |||
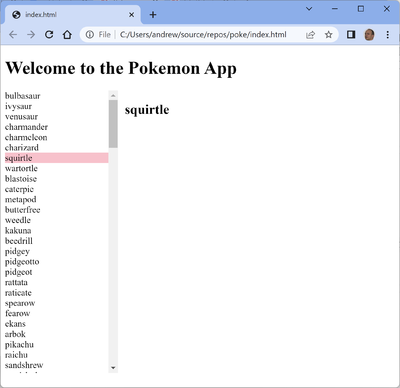
How the app should look now: | |||
[[File:poke4.png|border|400px|New Look to App]] | |||
Latest revision as of 21:02, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Step One - load the data
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="detail"></div>
<div id="pokelist"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('pokelist').innerHTML = data.results[0].name;
}
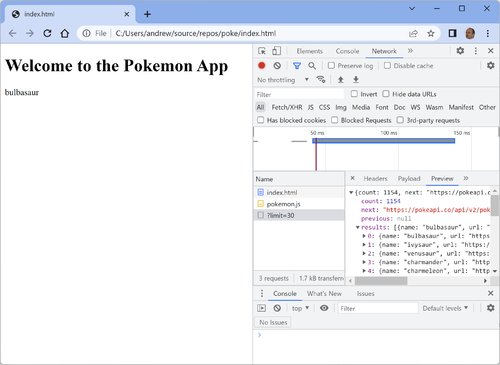
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program
Notice that although you have the details of many pokemon you are only showing one of them.
Step Two - show a list of pokemon
To show the name of each pokemon you can use a loop:
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<20;i++){
let div = document.createElement('div');
div.innerText = data.results[0].name;
document.getElementById('pokelist').append(div);
}
}
Notice that there are two errors in the above code:
- Each time around the loop it always shows element 0 of the
data.resultsarray - Only 20 names are shown, even though the list contains more than that
Step Three - React to user click events
You can make something happen when the user clicks on a name in the pokelist
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<data.result.length;i++){
let div = document.createElement('div');
div.innerText = data.results[i].name;
div.onclick = ()=>{
document.getElementById('detail').innerHTML = `
<h2>${data.results[i].name}</h2>
`;
}
document.getElementById('pokelist').append(div);
}
}
Step Four - Add some styling
You should create a file pokemon.css and a reference to this. You can:
- Make the list scrollable
- Change the cursor to make the click action more inviting
- Make the selected item show up