Flags with Polygons: Difference between revisions
Jump to navigation
Jump to search
Created page with "<pre id='shellbody'> <div style='background:silver;padding:5px'> <canvas id='usr' width=--snippet-w-- height=--snippet-h--></canvas> <canvas id='ans' width=--snippet-w-- heigh..." |
No edit summary |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<pre id='shellbody' | <pre id='shellbody' data-qtp='canvas'></pre> | ||
You can dive into the code, or you can watch these worked examples [[Flags of Russia]] | |||
< | ==Napier== | ||
<div class=qu data-height="150" data-width="150"> | |||
[[Image:flagnapier.png|left|frame|Napier University]] | |||
<pre class=usr> | |||
function drawFlag(ctx) | |||
{ | |||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,150); | |||
ctx.fillStyle = 'red'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,0); | |||
ctx.lineTo(150,150); | |||
ctx.fill(); | |||
} | |||
</pre> | |||
<pre class=ans> | |||
function drawFlag(ctx) | |||
{ | |||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,150); | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,150); | |||
ctx.lineTo(0,150); | |||
ctx.fillStyle = "red"; | |||
ctx.fill(); | |||
} | |||
</pre> | |||
</div> | </div> | ||
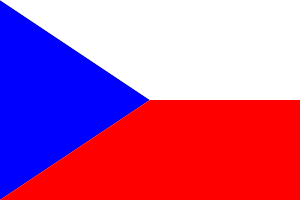
==The Czech Republic== | |||
<div class=qu data-width="300" data-height="200"> | |||
* 300 by 200 | |||
* The point of intersection is the centre of the rectangle | |||
[[Image:flagczech.png|left|frame|Flag of Czech Republic]] | |||
<pre class=usr> | <pre class=usr> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
| Line 34: | Line 45: | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'blue'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,100); | |||
ctx.lineTo(0,200); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'white'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,100); | |||
ctx.lineTo(300,100); | |||
ctx.lineTo(300,0); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'red'; | |||
ctx.moveTo(0,200); | |||
ctx.lineTo(150,100); | |||
ctx.lineTo(300,100); | |||
ctx.lineTo(300,200); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
| Line 40: | Line 70: | ||
==The Bahamas== | ==The Bahamas== | ||
<div class=qu data-height="150" data-width="300" data-cols='40'> | <div class=qu data-height="150" data-width="300" data-cols='40'> | ||
[[Image:flagbahamas.png]] | [[Image:flagbahamas.png|left|frame|Flag Bahamas]] | ||
<pre class=usr> | <pre class=usr> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
| Line 49: | Line 80: | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'rgb(127,192,255)'; | |||
ctx.fillRect(0,0,300,150); | |||
ctx.fillStyle = 'rgb(255,255,0)'; | |||
ctx.fillRect(0,50,300,50); | |||
ctx.fillStyle = 'black'; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(112,75); | |||
ctx.lineTo(0,150); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
| Line 56: | Line 96: | ||
<div class=qu data-width="300" data-height="150"> | <div class=qu data-width="300" data-height="150"> | ||
[[Image:flagjamaica.png| | [[Image:flagjamaica.png|left|frame|Flag of Jamaica]] | ||
<pre class=usr> | <pre class=usr> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'yellow'; | |||
ctx.fillRect(0,0,300,150); | |||
} | } | ||
</pre> | </pre> | ||
| Line 66: | Line 108: | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'yellow'; | |||
ctx.fillRect(0,0,300,150); | |||
ctx.fillStyle = 'green'; | |||
ctx.moveTo(30,0); | |||
ctx.lineTo(150,60); | |||
ctx.lineTo(270,0); | |||
ctx.fill(); | |||
ctx.moveTo(30,150); | |||
ctx.lineTo(150,90); | |||
ctx.lineTo(270,150); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'black'; | |||
ctx.moveTo(0,15); | |||
ctx.lineTo(120,75); | |||
ctx.lineTo(0,135); | |||
ctx.fill(); | |||
ctx.moveTo(300,15); | |||
ctx.lineTo(180,75); | |||
ctx.lineTo(300,135); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
| Line 71: | Line 134: | ||
==Seychelles== | ==Seychelles== | ||
<div class=qu height="150" width="300"> | <div class=qu data-height="150" data-width="300"> | ||
[[Image:flagseychelles.png]] | [[Image:flagseychelles.png|left|frame|Flag of Seychelles]] | ||
<pre class=usr> | <pre class=usr> | ||
| Line 82: | Line 145: | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'blue'; | |||
ctx.moveTo(0,150); | |||
ctx.lineTo(0,0); | |||
ctx.lineTo(100,0); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'yellow'; | |||
ctx.moveTo(0,150); | |||
ctx.lineTo(100,0); | |||
ctx.lineTo(200,0); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'red'; | |||
ctx.moveTo(0,150); | |||
ctx.lineTo(200,0); | |||
ctx.lineTo(300,0); | |||
ctx.lineTo(300,50); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'white'; | |||
ctx.moveTo(0,150); | |||
ctx.lineTo(300,50); | |||
ctx.lineTo(300,100); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle = 'green'; | |||
ctx.moveTo(0,150); | |||
ctx.lineTo(300,150); | |||
ctx.lineTo(300,100); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
</div> | </div> | ||
Latest revision as of 15:06, 20 August 2021
You can dive into the code, or you can watch these worked examples Flags of Russia
Napier

function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,150);
ctx.fillStyle = 'red';
ctx.moveTo(0,0);
ctx.lineTo(150,0);
ctx.lineTo(150,150);
ctx.fill();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,150);
ctx.moveTo(0,0);
ctx.lineTo(150,150);
ctx.lineTo(0,150);
ctx.fillStyle = "red";
ctx.fill();
}
The Czech Republic
- 300 by 200
- The point of intersection is the centre of the rectangle

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.moveTo(0,0);
ctx.lineTo(150,100);
ctx.lineTo(0,200);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.moveTo(0,0);
ctx.lineTo(150,100);
ctx.lineTo(300,100);
ctx.lineTo(300,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,200);
ctx.lineTo(150,100);
ctx.lineTo(300,100);
ctx.lineTo(300,200);
ctx.fill();
}
The Bahamas

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'rgb(127,192,255)';
ctx.fillRect(0,0,300,150);
ctx.fillStyle = 'rgb(255,255,0)';
ctx.fillRect(0,50,300,50);
ctx.fillStyle = 'black';
ctx.moveTo(0,0);
ctx.lineTo(112,75);
ctx.lineTo(0,150);
ctx.fill();
}
Jamaica

function drawFlag(ctx)
{
ctx.fillStyle = 'yellow';
ctx.fillRect(0,0,300,150);
}
function drawFlag(ctx)
{
ctx.fillStyle = 'yellow';
ctx.fillRect(0,0,300,150);
ctx.fillStyle = 'green';
ctx.moveTo(30,0);
ctx.lineTo(150,60);
ctx.lineTo(270,0);
ctx.fill();
ctx.moveTo(30,150);
ctx.lineTo(150,90);
ctx.lineTo(270,150);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(0,15);
ctx.lineTo(120,75);
ctx.lineTo(0,135);
ctx.fill();
ctx.moveTo(300,15);
ctx.lineTo(180,75);
ctx.lineTo(300,135);
ctx.fill();
}
Seychelles

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.moveTo(0,150);
ctx.lineTo(0,0);
ctx.lineTo(100,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.moveTo(0,150);
ctx.lineTo(100,0);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,150);
ctx.lineTo(200,0);
ctx.lineTo(300,0);
ctx.lineTo(300,50);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.moveTo(0,150);
ctx.lineTo(300,50);
ctx.lineTo(300,100);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.moveTo(0,150);
ctx.lineTo(300,150);
ctx.lineTo(300,100);
ctx.fill();
}