Flags with Methods: Difference between revisions
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<pre id='shellbody' data-qtp='canvas'></pre> | <pre id='shellbody' data-qtp='canvas'></pre> | ||
<htmltag tagname="video" src="videos/flags_with_methods.mp4" width="400px" controls ></htmltag> | |||
== Three colours == | == Three colours == | ||
| Line 5: | Line 6: | ||
Several countries have flags that contain three colors in vertical stripes. | Several countries have flags that contain three colors in vertical stripes. | ||
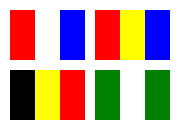
[[Image:flagtricolour.png|left|frame|Three colour flags]] | [[Image:flagtricolour.png|left|frame|Three colour flags]] | ||
Draw the flags of: | Draw the flags of: France, Romania, Belgium, Nigeria. The positions and colours are as follows. | ||
10,10,'red','white','blue' | |||
95,10,'red','yellow','blue' | |||
10,70,'black','yellow','red' | |||
95,70,'green','white','green' | |||
* Sizes are: | * Sizes are: | ||
**The small flags are 75 by 50 | **The small flags are 75 by 50 | ||
| Line 147: | Line 148: | ||
nordic(10,70,'white','blue','red'); | nordic(10,70,'white','blue','red'); | ||
nordic(95,70,'red','yellow','blue'); | nordic(95,70,'red','yellow','blue'); | ||
} | |||
</pre> | |||
</div> | |||
== China == | |||
<div class=qu data-width=300 data-height=200> | |||
The flag of China requires 5 stars with a variety of size, orientation and distance from a fixed point. | |||
* The whole flag is 300 by 200 | |||
* The big star is at (50,50) it has radius 30 | |||
* Each smaller star has radius 10 | |||
* Each smaller star is at a different distance with a different angle | |||
star(30,3.14,0); // Radius 30, angle 3.14, distance 0 | |||
star(10,1.03,58.3); // Radius 10, angle 1.03, distance 58.3 | |||
star(10,1.42,70.7); | |||
star(10,1.85,72.8); | |||
star(10,2.24,58.3); | |||
You can reuse the function <code>star</code> from the earlier tutorial [[Flags with Stars]] | |||
[[Image:flagchina.png|left|frame|China]] | |||
<pre class=usr> | |||
function drawFlag(ctx){ | |||
} | |||
</pre> | |||
<pre class=ans> | |||
function drawFlag(ctx){ | |||
function star(radius,angle,distance){ | |||
ctx.rotate(angle); | |||
ctx.translate(0,-distance); | |||
ctx.scale(radius/100,-radius/100); | |||
ctx.beginPath(); | |||
[[0,-100],[22,-31],[95,-31],[36,12],[59,81], | |||
[0,38],[-59,81],[-36,12],[-95,-31],[-22,-31]] | |||
.forEach((xy)=>ctx.lineTo(xy[0],xy[1])); | |||
ctx.fill(); | |||
ctx.scale(100/radius,-100/radius); | |||
ctx.translate(0,distance); | |||
ctx.rotate(-angle); | |||
} | |||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(0,0,300,200); | |||
ctx.fillStyle = 'gold'; | |||
ctx.translate(50,50); | |||
star(30,3.14,0); | |||
star(10,1.03,58.3); | |||
star(10,1.42,70.7); | |||
star(10,1.85,72.8); | |||
star(10,2.24,58.3); | |||
} | |||
</pre> | |||
</div> | |||
== United States == | |||
<div class=qu data-width=246 data-height=130> | |||
Size: 246 by 130. Thirteen red and white stripes. A 5x4 grid of 20 stars interleaved with a 6x5 grid of 30 stars on a blue background. | |||
*Radius of star: 5 | |||
*Horizontal grid offset: 8 | |||
*Vertical grid offset: 7 | |||
[[Image:flagusa.png|left|frame|Stars and Stripes]] | |||
<pre class=usr> | |||
function drawFlag(ctx){ | |||
let w = 246; | |||
let h = 130; | |||
let stripe = 13; | |||
for(let i=0;i<stripe;i++){ | |||
ctx.fillStyle = ['red','white'][i%2]; | |||
ctx.fillRect(0,i*h/stripe,w,h/stripe); | |||
} | |||
ctx.fillStyle='blue'; | |||
let xoff = 8; | |||
let yoff = 7; | |||
ctx.fillRect(0,0,6*xoff*2,5*yoff*2); | |||
ctx.fillStyle = 'white'; | |||
ctx.translate(xoff,yoff); | |||
starGrid(6,5); | |||
ctx.translate(xoff,yoff); | |||
starGrid(5,4); | |||
function starGrid(x,y){ | |||
for(let i=0;i<x;i++){ | |||
for(let j=0;j<y;j++){ | |||
star(i*2*xoff,j*2*yoff,5); | |||
} | |||
} | |||
} | |||
function star(x,y,r) | |||
{ | |||
ctx.translate(x,y); | |||
ctx.scale(r/100.0,r/100.0); | |||
ctx.beginPath(); | |||
[[0,-100],[22,-31],[95,-31],[36,12],[59,81], | |||
[0,38],[-59,81],[-36,12],[-95,-31],[-22,-31]] | |||
.forEach((xy)=>ctx.lineTo(xy[0],xy[1])); | |||
ctx.fill(); | |||
ctx.scale(100.0/r,100.0/r); | |||
ctx.translate(-x,-y); | |||
} | |||
} | } | ||
</pre> | </pre> | ||
</div> | </div> | ||
Latest revision as of 10:09, 28 June 2023
<htmltag tagname="video" src="videos/flags_with_methods.mp4" width="400px" controls ></htmltag>
Three colours
Several countries have flags that contain three colors in vertical stripes.

Draw the flags of: France, Romania, Belgium, Nigeria. The positions and colours are as follows.
10,10,'red','white','blue' 95,10,'red','yellow','blue' 10,70,'black','yellow','red' 95,70,'green','white','green'
- Sizes are:
- The small flags are 75 by 50
- The margins are 10
function drawFlag(ctx){
}
function drawFlag(ctx){
function tri(x,y,cl){
ctx.translate(x,y);
cl.forEach((c,i)=>{
ctx.fillStyle = c;
ctx.fillRect(i*75/cl.length,0,75/cl.length,50);
});
ctx.translate(-x,-y);
}
ctx.fillStyle = 'gray';
tri(10,10,['red','white','blue']);
tri(95,10,['red','yellow','blue']);
tri(10,70,['black','yellow','red']);
tri(95,70,['green','white','green']);
}
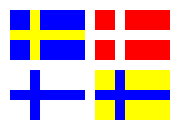
Nordic cross
Several countries have flags that contain three colors in vertical stripes.

The Nordic Cross features in flags of Scandinavia
Draw the flags of: Sweden, Denmark, Finland, Östergötland
- The small flags are 75 by 50.
- The squares on the left are 20 by 20.
- The line width is 10.
function drawFlag(ctx){
}
function drawFlag(ctx){
function nordic(x,y,b,f){
ctx.translate(x,y);
ctx.fillStyle = b;
ctx.fillRect(0,0,75,50);
ctx.fillStyle = f;
ctx.fillRect(20,0,10,50);
ctx.fillRect(0,20,75,10);
ctx.translate(-x,-y);
}
nordic(10,10,'blue','yellow');
nordic(95,10,'red','white');
nordic(10,70,'white','blue');
nordic(95,70,'yellow','blue');
}
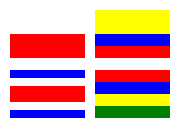
Horizontal stripes
Several countries have flags that contain several horizontal stripes.

Draw the flags of: Poland, Costa Rica, Columbia, Estonia, Mauritius
- The small flags are 75 by 48.
- Put the four flags at (10,10) (95,10) (10,70) and (95,70)
- It may be useful to have two adjacent same-colour stripes.
stripes(10,10,['white','red']); stripes(95,10,['yellow','yellow','blue','red']); stripes(10,70,['blue','white','red','red','white','blue']); stripes(95,70,['red','blue','yellow','green']);
function drawFlag(ctx){
}
function drawFlag(ctx){
let w = 75;
let h = 48;
function stripes(x,y,cl){
ctx.translate(x,y);
cl.forEach((c,i)=>{
ctx.fillStyle = c;
ctx.fillRect(0,i*h/cl.length,75,h/cl.length);
});
ctx.translate(-x,-y);
}
stripes(10,10,['white','red']);
stripes(95,10,['yellow','yellow','blue','red']);
stripes(10,70,['blue','white','red','red','white','blue']);
stripes(95,70,['red','blue','yellow','green']);
}
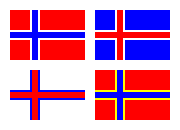
More Nordic crosses
The Nordic Cross features in flags of Scandinavia

Draw the flags of: Norway, Iceland, Faroe Islands, Orkney
- The small flags are 75 by 50. The line width is 6 with a border of 2 each side
- The positions are (10,10) (95,10) (10,70) (95,70)
nordic(10,10,'red','white','blue'); nordic(95,10,'blue','white','red'); nordic(10,70,'white','blue','red'); nordic(95,70,'red','yellow','blue');
function drawFlag(ctx){
}
function drawFlag(ctx){
let w = 75;
let h = 50;
function nordic(x,y,b,e,s){
ctx.translate(x,y);
ctx.fillStyle = b;
ctx.fillRect(0,0,w,h);
ctx.fillStyle = e;
ctx.fillRect(20,0,10,h);
ctx.fillRect(0,20,75,10);
ctx.fillStyle = s;
ctx.fillRect(22,0,6,h);
ctx.fillRect(0,22,w,6);
ctx.translate(-x,-y);
}
nordic(10,10,'red','white','blue');
nordic(95,10,'blue','white','red');
nordic(10,70,'white','blue','red');
nordic(95,70,'red','yellow','blue');
}
China
The flag of China requires 5 stars with a variety of size, orientation and distance from a fixed point.
- The whole flag is 300 by 200
- The big star is at (50,50) it has radius 30
- Each smaller star has radius 10
- Each smaller star is at a different distance with a different angle
star(30,3.14,0); // Radius 30, angle 3.14, distance 0 star(10,1.03,58.3); // Radius 10, angle 1.03, distance 58.3 star(10,1.42,70.7); star(10,1.85,72.8); star(10,2.24,58.3);
You can reuse the function star from the earlier tutorial Flags with Stars

function drawFlag(ctx){
}
function drawFlag(ctx){
function star(radius,angle,distance){
ctx.rotate(angle);
ctx.translate(0,-distance);
ctx.scale(radius/100,-radius/100);
ctx.beginPath();
[[0,-100],[22,-31],[95,-31],[36,12],[59,81],
[0,38],[-59,81],[-36,12],[-95,-31],[-22,-31]]
.forEach((xy)=>ctx.lineTo(xy[0],xy[1]));
ctx.fill();
ctx.scale(100/radius,-100/radius);
ctx.translate(0,distance);
ctx.rotate(-angle);
}
ctx.fillStyle = 'red';
ctx.fillRect(0,0,300,200);
ctx.fillStyle = 'gold';
ctx.translate(50,50);
star(30,3.14,0);
star(10,1.03,58.3);
star(10,1.42,70.7);
star(10,1.85,72.8);
star(10,2.24,58.3);
}
United States
Size: 246 by 130. Thirteen red and white stripes. A 5x4 grid of 20 stars interleaved with a 6x5 grid of 30 stars on a blue background.
- Radius of star: 5
- Horizontal grid offset: 8
- Vertical grid offset: 7

function drawFlag(ctx){
let w = 246;
let h = 130;
let stripe = 13;
for(let i=0;i<stripe;i++){
ctx.fillStyle = ['red','white'][i%2];
ctx.fillRect(0,i*h/stripe,w,h/stripe);
}
ctx.fillStyle='blue';
let xoff = 8;
let yoff = 7;
ctx.fillRect(0,0,6*xoff*2,5*yoff*2);
ctx.fillStyle = 'white';
ctx.translate(xoff,yoff);
starGrid(6,5);
ctx.translate(xoff,yoff);
starGrid(5,4);
function starGrid(x,y){
for(let i=0;i<x;i++){
for(let j=0;j<y;j++){
star(i*2*xoff,j*2*yoff,5);
}
}
}
function star(x,y,r)
{
ctx.translate(x,y);
ctx.scale(r/100.0,r/100.0);
ctx.beginPath();
[[0,-100],[22,-31],[95,-31],[36,12],[59,81],
[0,38],[-59,81],[-36,12],[-95,-31],[-22,-31]]
.forEach((xy)=>ctx.lineTo(xy[0],xy[1]));
ctx.fill();
ctx.scale(100.0/r,100.0/r);
ctx.translate(-x,-y);
}
}