Assessment2021 09Hard: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
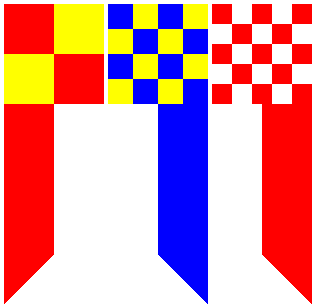
==Three Checks== | ==Three Checks== | ||
*316 by 308 | *316 by 308 | ||
<div class='qu' data-width="316" data-height="308"> | <div class='qu' data-width="316" data-height="308"> | ||
[[Image:Banners_ThreeChecks.png|frame|Three Checks]] | [[Image:Banners_ThreeChecks.png|frame|Three Checks]] | ||
| Line 52: | Line 51: | ||
} | } | ||
</pre> | </pre> | ||
<htmltag tagname="video" src="videos/Three-Checks.mp4" width="400px" controls ></htmltag> | |||
</div> | </div> | ||
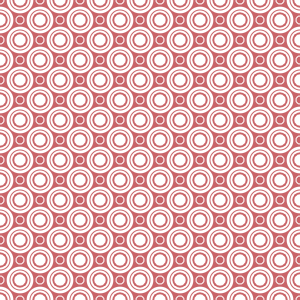
==Circles== | ==Circles== | ||
<div class='qu' data-width="300" data-height="300"> | <div class='qu' data-width="300" data-height="300"> | ||
* 300 by 300 | * 300 by 300 | ||
[[Image:Banner_Circles.png|border]] | [[Image:Banner_Circles.png|border]] | ||
| Line 101: | Line 97: | ||
} | } | ||
</pre> | </pre> | ||
*Draw a single row of circles | |||
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag> | |||
*Alternate rows of circles | |||
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag> | |||
</div> | </div> | ||
| Line 107: | Line 107: | ||
<div class='qu' data-width="100" data-height="300"> | <div class='qu' data-width="100" data-height="300"> | ||
[[Image:Banners_TOTP1.png|border]] | [[Image:Banners_TOTP1.png|border]] | ||
<pre class='usr'> | <pre class='usr'> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
| Line 113: | Line 112: | ||
} | } | ||
</pre> | </pre> | ||
<htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag> | |||
</div> | </div> | ||
| Line 124: | Line 124: | ||
} | } | ||
</pre> | </pre> | ||
<pre class='ans'> | |||
function drawFlag(ctx) | |||
{ | |||
function q(r,b,y){ | |||
ctx.translate(65,50); | |||
for(let o=0;o<2;o++){ | |||
ctx.beginPath(); | |||
let rw = 86; | |||
let rh = 28; | |||
let g = 6; | |||
let wh = 20; | |||
let yw = 10; | |||
let yh = rh*2+2*g+wh - yw*2; | |||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(g/2,-wh/2,rw/2-g/2,wh); | |||
ctx.fill(); | |||
//Yellow ! | |||
ctx.beginPath(); | |||
ctx.fillStyle = y; | |||
ctx.fillRect(g/2+rw/2-g/2+g,-(wh/2+g+rh),yw,yh); | |||
ctx.beginPath(); | |||
ctx.arc(rw/2+g+yw/2, wh/2+g+rh - yw, yw/2,0,2*Math.PI); | |||
ctx.fill(); | |||
ctx.fillStyle = r; | |||
ctx.fillRect(-rw/2,-(g+wh/2+rh),rw,rh); | |||
ctx.beginPath(); | |||
ctx.fillStyle='black'; | |||
let cy = -rh/2-wh/2-g; | |||
ctx.arc(0,cy,rh/3,0,2*Math.PI); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle=b; | |||
ctx.arc(0,cy,rh/6,0,2*Math.PI); | |||
ctx.fill(); | |||
[r,b] = [b,r]; | |||
ctx.rotate(Math.PI); | |||
} | |||
ctx.translate(-65,-50); | |||
} | |||
ctx.fillStyle= 'black'; | |||
ctx.fillRect(0,0,260,200); | |||
let reddish = 'rgb(253,128,0)'; | |||
let blueish = 'rgb(11,95,255)'; | |||
q(reddish,blueish,'yellow'); | |||
ctx.translate(130,0); | |||
q('yellow',blueish,reddish); | |||
ctx.translate(0,100); | |||
q(reddish,'yellow',blueish); | |||
ctx.translate(-130,0); | |||
q(blueish,reddish,'yellow'); | |||
} | |||
</pre> | |||
<htmltag tagname="video" src="videos/totp2-1.mp4" width="400px" controls ></htmltag> | |||
<htmltag tagname="video" src="videos/totp2-2.mp4" width="400px" controls ></htmltag> | |||
</div> | </div> | ||
Latest revision as of 19:40, 26 September 2021
Three Checks
- 316 by 308

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function banner(x,y,cc1,cc2,n,sc1,sc2){
ctx.translate(x,y);
let sqw = 100/n;
for(let i=0;i<n;i++){
for(let j=0;j<n;j++){
ctx.translate(i*sqw,j*sqw);
if ((i+j)%2===0){
ctx.fillStyle = cc1;
}else{
ctx.fillStyle = cc2;
}
ctx.fillRect(0,0,sqw,sqw);
ctx.translate(-i*sqw,-j*sqw);
}
}
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(0,300);
ctx.fillStyle=sc1;
ctx.fill();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(100,300);
ctx.fillStyle=sc2;
ctx.fill();
ctx.translate(-x,-y);
}
banner(4,4,'red','yellow',2,"red","white");
banner(108,4,'blue','yellow',4,"white","blue");
banner(212,4,'red','white',5,"white","red");
}
<htmltag tagname="video" src="videos/Three-Checks.mp4" width="400px" controls ></htmltag>
Circles
- 300 by 300
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
let reddish = 'rgb(201,100,104)';
ctx.fillStyle = reddish;
ctx.fillRect(0,0,300,300);
let dd = 40;
let dx = -dd;
for(let j =0;j<16;j++){
for(let i=0;i<9;i++){
ctx.beginPath();
ctx.strokeStyle = 'white';
ctx.arc(i*dd,0,4,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.arc(i*dd+dd/2,0,13,0,2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,6,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 1;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,10,0,2*Math.PI);
ctx.stroke();
}
ctx.translate(dx/2,dd/2);
dx = -dx;
}
}
- Draw a single row of circles
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag>
- Alternate rows of circles
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag>
TOTP 1
Size is 100 by 300
function drawFlag(ctx)
{
}
<htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag>
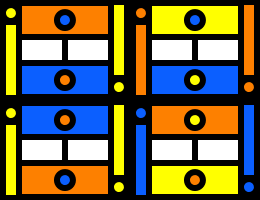
TOTP 2
- 260 by 200
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function q(r,b,y){
ctx.translate(65,50);
for(let o=0;o<2;o++){
ctx.beginPath();
let rw = 86;
let rh = 28;
let g = 6;
let wh = 20;
let yw = 10;
let yh = rh*2+2*g+wh - yw*2;
ctx.fillStyle = 'white';
ctx.fillRect(g/2,-wh/2,rw/2-g/2,wh);
ctx.fill();
//Yellow !
ctx.beginPath();
ctx.fillStyle = y;
ctx.fillRect(g/2+rw/2-g/2+g,-(wh/2+g+rh),yw,yh);
ctx.beginPath();
ctx.arc(rw/2+g+yw/2, wh/2+g+rh - yw, yw/2,0,2*Math.PI);
ctx.fill();
ctx.fillStyle = r;
ctx.fillRect(-rw/2,-(g+wh/2+rh),rw,rh);
ctx.beginPath();
ctx.fillStyle='black';
let cy = -rh/2-wh/2-g;
ctx.arc(0,cy,rh/3,0,2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.fillStyle=b;
ctx.arc(0,cy,rh/6,0,2*Math.PI);
ctx.fill();
[r,b] = [b,r];
ctx.rotate(Math.PI);
}
ctx.translate(-65,-50);
}
ctx.fillStyle= 'black';
ctx.fillRect(0,0,260,200);
let reddish = 'rgb(253,128,0)';
let blueish = 'rgb(11,95,255)';
q(reddish,blueish,'yellow');
ctx.translate(130,0);
q('yellow',blueish,reddish);
ctx.translate(0,100);
q(reddish,'yellow',blueish);
ctx.translate(-130,0);
q(blueish,reddish,'yellow');
}
<htmltag tagname="video" src="videos/totp2-1.mp4" width="400px" controls ></htmltag> <htmltag tagname="video" src="videos/totp2-2.mp4" width="400px" controls ></htmltag>