User:Andr3w: Difference between revisions
Jump to navigation
Jump to search
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Current activity== | |||
<div id='students'></div> | |||
https://progzoo.net/MediaWiki:Common.css | |||
==Notes on registering students== | |||
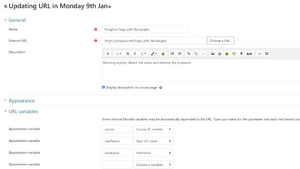
When linking from moodle set the following URL parameters: | |||
*course | |||
** Course ID number | |||
*userName | |||
** user full name | |||
*institution | |||
** Institution | |||
[[File:moodle_snap.png|thumb|Moodle Snapshot]] | |||
==Notes on question type '''qtp'''== | ==Notes on question type '''qtp'''== | ||
Set the question type using | Set the question type using | ||
| Line 15: | Line 30: | ||
** if there is a <pre class=test> element... | ** if there is a <pre class=test> element... | ||
** complete each action and evaluate the expr each time. The result is a list, usr and ans are compared | ** complete each action and evaluate the expr each time. The result is a list, usr and ans are compared | ||
<pre class=test> | |||
{expr:[{id:'ride',prop:"disabled"}], | {expr:[{id:'ride',prop:"disabled"}], | ||
actions:[{},{id:'tall',method:"click"}]} | actions:[{},{id:'tall',method:"click"}]} | ||
</pre> | |||
==Notes on score.php== | ==Notes on score.php== | ||
Latest revision as of 14:54, 9 January 2023
Current activity
https://progzoo.net/MediaWiki:Common.css
Notes on registering students
When linking from moodle set the following URL parameters:
- course
- Course ID number
- userName
- user full name
- institution
- Institution

Notes on question type qtp
Set the question type using
<pre id='shellbody' data-qtp='DOM'></pre>
- canvas
- in this case we create a canvas element, call drawFlag with the 2d context, report the bitmap to score.php
- DOM
- in this question type after usr.js has executed pass document.body.innerHTML to score.php
- fetch
- intercept fetch calls, after the promise has been resolved pass document.innerHTML to score.php
- clicky
- trigger a click on the button before checking innerHTML
- if there is a <pre class=test> element...
- complete each action and evaluate the expr each time. The result is a list, usr and ans are compared
<pre class=test>
{expr:[{id:'ride',prop:"disabled"}],
actions:[{},{id:'tall',method:"click"}]}
</pre>
Notes on score.php
Each question creates two iframes one for user input one for model answer.
The containing document cannot see the iframe contents so we use a round-about scoring mechanism:
- Each iframe reports to score.php with the body innerHTML or the canvas content
- score.php responds to the second of the two calls by generating an MQTT message
topic: pzscore/0.08061187738818432
payload: {"uid":"0.08061187738818432","aid":"1629570082","qid":"Flags_with_Rectangles-1","score":50}
- these messages can be picked up by the parent page, also allows a teacher to monitor a class
<htmltag tagname="video" src="v.mp4" width="100%" controls ></htmltag>