Flags with Lines: Difference between revisions
Jump to navigation
Jump to search
Created page with "<pre id='shellbody'> <div style='background:silver;padding:5px'> <canvas id='usr' width=200 height=100></canvas> <canvas id='ans' width=200 height=100 style='display:none'></c..." |
|||
| (34 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<pre id='shellbody' | <pre id='shellbody' data-qtp='canvas'></pre> | ||
Get on with the programming, don't pause to look at this worked example: [[Road Sign Square]] | |||
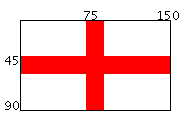
==England== | ==England== | ||
<div class=qu height="90" width="150 | <div class=qu data-height="90" data-width="150"> | ||
The English flag is the cross of St. George. This is a red cross on a white | The English flag is the cross of St. George. This is a red cross on a white | ||
background. | background . | ||
*The line thickness should be 18. | *The line thickness should be 18. | ||
[[Image:flagengland.png]] | [[Image:flagengland.png]] | ||
<pre class=usr> | |||
<pre class=usr | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'red'; | |||
ctx.lineWidth = 18; | |||
ctx.moveTo(0,45); | |||
ctx.lineTo(150,45); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
<pre class=ans | <pre class=ans> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'red'; | |||
ctx.lineWidth = 18; | |||
ctx.moveTo(0,45); | |||
ctx.lineTo(150,45); | |||
ctx.moveTo(75,0); | |||
ctx.lineTo(75,90); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
| Line 53: | Line 37: | ||
==Scotland== | ==Scotland== | ||
<div class=qu height="90" width="150" | <div class=qu data-height="90" data-width="150" data-cols='40'> | ||
The cross of St. Andrew shows diagonal lines on a blue background.<br/> | The cross of St. Andrew shows diagonal lines on a blue background.<br/> | ||
*Complete the flag by drawing the other diagonal line. | *Complete the flag by drawing the other diagonal line. | ||
*The white lines should be slightly thicker - try 18. | *The white lines should be slightly thicker - try 18. | ||
[[Image:flagscotland.png]] | [[Image:flagscotland.png]] | ||
<pre class=usr lang="java"> | |||
<pre class=usr lang="java"> | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'red'; | |||
ctx.lineWidth = 10; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,90); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
<pre class=ans lang="java"> | <pre class=ans lang="java"> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'blue'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'white'; | |||
ctx.lineWidth = 18; | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,90); | |||
ctx.moveTo(0,90); | |||
ctx.lineTo(150,0); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
| Line 82: | Line 71: | ||
==Botswana== | ==Botswana== | ||
<div class=qu width="150" height="100 | <div class=qu data-width="150" data-height="100"> | ||
The flag of Botswana has a black stripe on a white stripe on a blue background. | The flag of Botswana has a black stripe on a white stripe on a blue background. | ||
[[Image:flagbotswana.png|border]] | [[Image:flagbotswana.png|border]] | ||
*The flag is 150 by 100 | *The flag is 150 by 100 | ||
*The white stripe behind the black one has width 30 | *The white stripe behind the black one has width 30 | ||
*The black stripe has width 20 | *The black stripe has width 20 | ||
*The pale blue has rgb: | *The pale blue has rgb: '#6EB6ED' | ||
<pre class=usr> | |||
function drawFlag(ctx) | |||
{ | |||
ctx.fillStyle = '#6EB6ED'; | |||
ctx.fillRect(0,0,150,100); | |||
} | |||
</pre> | |||
<pre class=ans> | |||
function drawFlag(ctx) | |||
{ | |||
ctx.fillStyle = '#6EB6ED'; | |||
ctx.fillRect(0,0,150,100); | |||
ctx.strokeStyle = 'white'; | |||
ctx.lineWidth = 30; | |||
ctx.moveTo(0,50); | |||
ctx.lineTo(150,50); | |||
ctx.stroke(); | |||
ctx.strokeStyle = 'black'; | |||
ctx.lineWidth = 20; | |||
ctx.moveTo(0,50); | |||
ctx.lineTo(150,50); | |||
ctx.stroke(); | |||
} | |||
</pre> | |||
</div> | |||
==Iceland== | |||
<div class=qu data-width="125" data-height="90"> | |||
[[Image:flagiceland.png|border]] | |||
* 125 by 90 | |||
* The white cross is 20 wide | |||
* The red cross is 10 wide | |||
* The cross line intersect at (45, 45) | |||
<pre class=usr | <pre class=usr> | ||
function drawFlag(ctx) | |||
{ | { | ||
} | } | ||
</pre> | </pre> | ||
<pre class=ans | <pre class=ans> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'blue'; | |||
ctx.fillRect(0,0,125,90); | |||
ctx.strokeStyle = 'white'; | |||
ctx.lineWidth = 20; | |||
ctx.moveTo(45,0); | |||
ctx.lineTo(45,90); | |||
ctx.moveTo(0,45); | |||
ctx.lineTo(125,45); | |||
ctx.stroke(); | |||
ctx.strokeStyle = 'red'; | |||
ctx.lineWidth = 10; | |||
ctx.moveTo(45,0); | |||
ctx.lineTo(45,90); | |||
ctx.moveTo(0,45); | |||
ctx.lineTo(125,45); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
</div> | </div> | ||
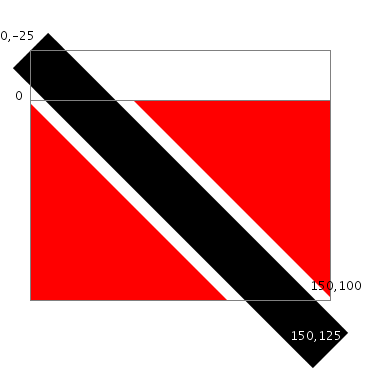
==Trinidad and Tobago== | ==Trinidad and Tobago== | ||
<div class=qu height="100" width="150 | <div class=qu height="100" width="150"> | ||
We can start and end lines outside the confines of the surface. | We can start and end lines outside the confines of the surface. | ||
*The white line has width 35 | *The white line has width 35 | ||
| Line 118: | Line 150: | ||
[[Image:flagtrinidad.png]] | [[Image:flagtrinidad.png]] | ||
<pre class=usr lang="java"> | |||
<pre class=usr lang="java"> | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(0,0,150,100); | |||
ctx.lineWidth = 35; | |||
ctx.strokeStyle = 'white'; | |||
ctx.moveTo(0,-25); | |||
ctx.lineTo(75,50); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
<pre class=ans lang="java"> | <pre class=ans lang="java"> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(0,0,150,100); | |||
ctx.lineWidth = 35; | |||
ctx.strokeStyle = 'white'; | |||
ctx.moveTo(0,-25); | |||
ctx.lineTo(150,125); | |||
ctx.stroke(); | |||
ctx.lineWidth = 25; | |||
ctx.strokeStyle = 'black'; | |||
ctx.moveTo(0,-25); | |||
ctx.lineTo(150,125); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
</div> | </div> | ||
Latest revision as of 16:31, 5 January 2023
Get on with the programming, don't pause to look at this worked example: Road Sign Square
England
The English flag is the cross of St. George. This is a red cross on a white background .
- The line thickness should be 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.moveTo(75,0);
ctx.lineTo(75,90);
ctx.stroke();
}
Scotland
The cross of St. Andrew shows diagonal lines on a blue background.
- Complete the flag by drawing the other diagonal line.
- The white lines should be slightly thicker - try 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 18;
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.moveTo(0,90);
ctx.lineTo(150,0);
ctx.stroke();
}
Botswana
The flag of Botswana has a black stripe on a white stripe on a blue background.
- The flag is 150 by 100
- The white stripe behind the black one has width 30
- The black stripe has width 20
- The pale blue has rgb: '#6EB6ED'
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
}
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
ctx.strokeStyle = 'white';
ctx.lineWidth = 30;
ctx.moveTo(0,50);
ctx.lineTo(150,50);
ctx.stroke();
ctx.strokeStyle = 'black';
ctx.lineWidth = 20;
ctx.moveTo(0,50);
ctx.lineTo(150,50);
ctx.stroke();
}
Iceland
- 125 by 90
- The white cross is 20 wide
- The red cross is 10 wide
- The cross line intersect at (45, 45)
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,125,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 20;
ctx.moveTo(45,0);
ctx.lineTo(45,90);
ctx.moveTo(0,45);
ctx.lineTo(125,45);
ctx.stroke();
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.moveTo(45,0);
ctx.lineTo(45,90);
ctx.moveTo(0,45);
ctx.lineTo(125,45);
ctx.stroke();
}
Trinidad and Tobago
We can start and end lines outside the confines of the surface.
- The white line has width 35
- The black line has width 25
function drawFlag(ctx)
{
ctx.fillStyle = 'red';
ctx.fillRect(0,0,150,100);
ctx.lineWidth = 35;
ctx.strokeStyle = 'white';
ctx.moveTo(0,-25);
ctx.lineTo(75,50);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'red';
ctx.fillRect(0,0,150,100);
ctx.lineWidth = 35;
ctx.strokeStyle = 'white';
ctx.moveTo(0,-25);
ctx.lineTo(150,125);
ctx.stroke();
ctx.lineWidth = 25;
ctx.strokeStyle = 'black';
ctx.moveTo(0,-25);
ctx.lineTo(150,125);
ctx.stroke();
}