Flags with Lines: Difference between revisions
Jump to navigation
Jump to search
| Line 65: | Line 65: | ||
*The white lines should be slightly thicker - try 18. | *The white lines should be slightly thicker - try 18. | ||
[[Image:flagscotland.png]] | [[Image:flagscotland.png]] | ||
<pre class=usr lang="java"> | |||
<pre class=usr lang="java"> | function drawFlag(ctx) | ||
{ | { | ||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'red'; | |||
ctx.lineWidth = 18; | |||
ctx.beginPath(); | |||
ctx.moveTo(0,45); | |||
ctx.lineTo(150,45); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
<pre class=ans lang="java"> | <pre class=ans lang="java"> | ||
function drawFlag(ctx) | |||
{ | { | ||
ctx.fillStyle = 'blue'; | |||
ctx.fillRect(0,0,150,90); | |||
ctx.strokeStyle = 'white'; | |||
ctx.lineWidth = 18; | |||
ctx.beginPath(); | |||
ctx.moveTo(0,0); | |||
ctx.lineTo(150,100); | |||
ctx.moveTo(0,100); | |||
ctx.lineTo(150,0); | |||
ctx.stroke(); | |||
} | } | ||
</pre> | </pre> | ||
Revision as of 22:13, 1 August 2021
<div style='background:silver;padding:5px'> <canvas id='usr' width=200 height=100></canvas> <canvas id='ans' width=200 height=100 style='display:none'></canvas> </div>
--snippet-usr--
drawFlag(document.getElementById('usr').getContext('2d'));
(()=>{
--snippet-ans--
drawFlag(document.getElementById('ans').getContext('2d'));
})();
let [a,b] = ['usr','ans']
.map(id=>document.getElementById(id))
.map(elem=>elem.getContext('2d').getImageData(0,0,elem.width,elem.height))
let diff = a.data.map((v,i) => v===b.data[i]?1:0).reduce((acc,v)=>acc+v,0)*100/a.data.length;
let fb = document.createElement('div');
fb.innerText = `Score: ${diff.toFixed(1)}`;
document.body.appendChild(fb);
fetch(`/reportProgress.php?uid=--snippet-uid--&qid=--snippet-qid--&score=${diff}`);
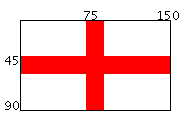
England
The English flag is the cross of St. George. This is a red cross on a white background.
- The line thickness should be 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.moveTo(75,0);
ctx.lineTo(75,90);
ctx.stroke();
}
Scotland
The cross of St. Andrew shows diagonal lines on a blue background.
- Complete the flag by drawing the other diagonal line.
- The white lines should be slightly thicker - try 18.
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 18;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(150,100);
ctx.moveTo(0,100);
ctx.lineTo(150,0);
ctx.stroke();
}
Botswana
The flag of Botswana has a black stripe on a white stripe on a blue background.
- The flag is 150 by 100
- The white stripe behind the black one has width 30
- The black stripe has width 20
- The pale blue has rgb: 110,184,237
static void drawFlag(Graphics2D g)
{
g.setColor(new Color(110,184,237));
g.fillRect(0,0,150,100);
}
static void drawFlag(Graphics2D g)
{
g.setColor(new Color(110,184,237));
g.fillRect(0,0,150,100);
g.setStroke(new BasicStroke(30));
g.setColor(Color.white);
g.drawLine(0,50,150,50);
g.setStroke(new BasicStroke(20));
g.setColor(Color.black);
g.drawLine(0,50,150,50);
}
<shell lang="java" className="Flag" import="shells.xml#raster"/>
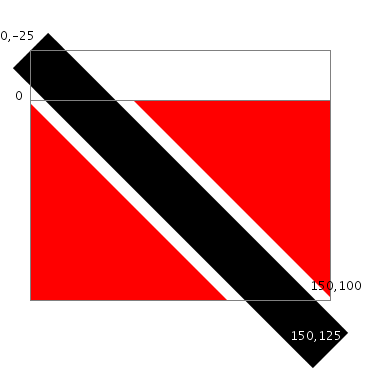
Trinidad and Tobago
We can start and end lines outside the confines of the surface.
- The white line has width 35
- The black line has width 25
<shell lang="java" className="Flag" import="shells.xml#raster"/>
static void drawFlag(Graphics2D g)
{
g.setColor(Color.red);
g.fillRect(0,0,150,100);
g.setStroke(new BasicStroke(35));
g.setColor(Color.white);
g.drawLine(0,-25,75,50);
}
static void drawFlag(Graphics2D g)
{
g.setColor(Color.red);
g.fillRect(0,0,150,100);
g.setStroke(new BasicStroke(35));
g.setColor(Color.white);
g.drawLine(0,-25,150,125);
g.setStroke(new BasicStroke(25));
g.setColor(Color.black);
g.drawLine(0,-25,150,125);
}