Pokemon: Difference between revisions
Jump to navigation
Jump to search
| Line 29: | Line 29: | ||
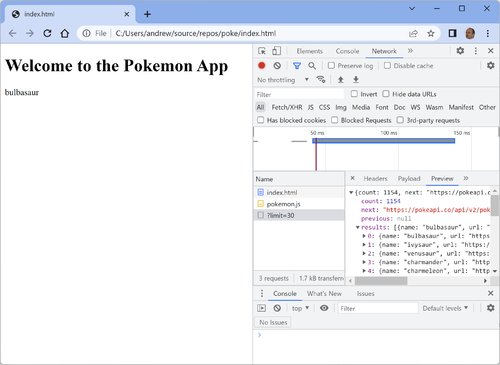
[[File:poke2.png|border|500px|First Attempt at Pokemon App]] | [[File:poke2.png|border|500px|First Attempt at Pokemon App]] | ||
Notice that although you have the details of many pokemon you are only showing one of them. | |||
==Step Two - show a list of pokemon== | ==Step Two - show a list of pokemon== | ||
To show the name of each pokemon you can use a loop: | To show the name of each pokemon you can use a loop: | ||
| Line 37: | Line 39: | ||
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | ||
let data = await resp.json(); | let data = await resp.json(); | ||
for(let i=0;i< | for(let i=0;i<20;i++){ | ||
let div = document.createElement('div'); | let div = document.createElement('div'); | ||
div.innerText = data.results[i].name; | div.innerText = data.results[0].name; | ||
document.getElementById('pokelist').append(div); | |||
} | |||
} | |||
</pre> | |||
Notice that there are two errors in the above code: | |||
*Each time around the loop it always shows element 0 of the <code>data.results</code> array | |||
*Only 20 names are shown, even though the list contains more than that | |||
==Step Three - React to user click events== | |||
You can make something happen when the user clicks on a name in the <code>pokelist</code> | |||
pokemon.js | |||
<pre> | |||
document.body.onload = async ()=>{ | |||
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30"); | |||
let data = await resp.json(); | |||
for(let i=0;i<20;i++){ | |||
let div = document.createElement('div'); | |||
div.innerText = data.results[0].name; | |||
document.getElementById('pokelist').append(div); | document.getElementById('pokelist').append(div); | ||
} | } | ||
} | } | ||
</pre> | </pre> | ||
Revision as of 19:40, 16 August 2022
You can use the api provided by https://pokeapi.co/ to provide data for this appication.
Step One - load the data
Create a new folder with two files:
index.html
<!DOCTYPE html>
<html>
<head>
<script src="pokemon.js" defer></script>
</head>
<body>
<h1>Welcome to the Pokemon App</h1>
<div id="pokelist"></div>
</body>
</html>
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
document.getElementById('pokelist').innerHTML = data.results[0].name;
}
- Double click on the file index.html to open it in chrome
- Open
Developer Toolsto see how the data is pulled into the JavaScript program
Notice that although you have the details of many pokemon you are only showing one of them.
Step Two - show a list of pokemon
To show the name of each pokemon you can use a loop:
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<20;i++){
let div = document.createElement('div');
div.innerText = data.results[0].name;
document.getElementById('pokelist').append(div);
}
}
Notice that there are two errors in the above code:
- Each time around the loop it always shows element 0 of the
data.resultsarray - Only 20 names are shown, even though the list contains more than that
Step Three - React to user click events
You can make something happen when the user clicks on a name in the pokelist
pokemon.js
document.body.onload = async ()=>{
let resp = await fetch("https://pokeapi.co/api/v2/pokemon/?limit=30");
let data = await resp.json();
for(let i=0;i<20;i++){
let div = document.createElement('div');
div.innerText = data.results[0].name;
document.getElementById('pokelist').append(div);
}
}