Assessment2021 09Hard: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 56: | Line 56: | ||
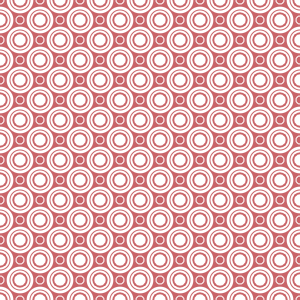
==Circles== | ==Circles== | ||
<div class='qu' data-width="300" data-height="300"> | <div class='qu' data-width="300" data-height="300"> | ||
*Draw a single row of circles | |||
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag> | <htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag> | ||
*Alternate rows of circles | |||
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag> | |||
* 300 by 300 | * 300 by 300 | ||
[[Image:Banner_Circles.png|border]] | [[Image:Banner_Circles.png|border]] | ||
Revision as of 16:01, 26 September 2021
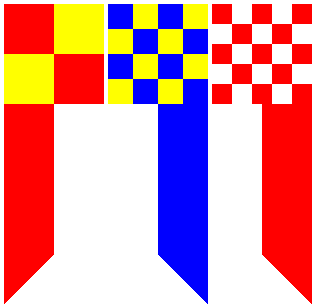
Three Checks
- 316 by 308
<htmltag tagname="video" src="videos/Three-Checks.mp4" width="400px" controls ></htmltag>

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function banner(x,y,cc1,cc2,n,sc1,sc2){
ctx.translate(x,y);
let sqw = 100/n;
for(let i=0;i<n;i++){
for(let j=0;j<n;j++){
ctx.translate(i*sqw,j*sqw);
if ((i+j)%2===0){
ctx.fillStyle = cc1;
}else{
ctx.fillStyle = cc2;
}
ctx.fillRect(0,0,sqw,sqw);
ctx.translate(-i*sqw,-j*sqw);
}
}
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(0,300);
ctx.fillStyle=sc1;
ctx.fill();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(100,300);
ctx.fillStyle=sc2;
ctx.fill();
ctx.translate(-x,-y);
}
banner(4,4,'red','yellow',2,"red","white");
banner(108,4,'blue','yellow',4,"white","blue");
banner(212,4,'red','white',5,"white","red");
}
Circles
- Draw a single row of circles
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag>
- Alternate rows of circles
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag>
- 300 by 300
function drawFlag(ctx)
{
}
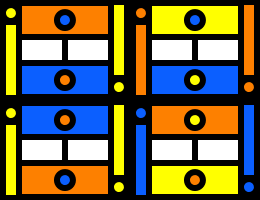
TOTP 1
Size is 100 by 300
TOTP 2
- 260 by 200