Assessment2021 09Hard: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 107: | Line 107: | ||
<div class='qu' data-width="100" data-height="300"> | <div class='qu' data-width="100" data-height="300"> | ||
[[Image:Banners_TOTP1.png|border]] | [[Image:Banners_TOTP1.png|border]] | ||
<htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag> | |||
<pre class='usr'> | <pre class='usr'> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
Revision as of 16:30, 26 September 2021
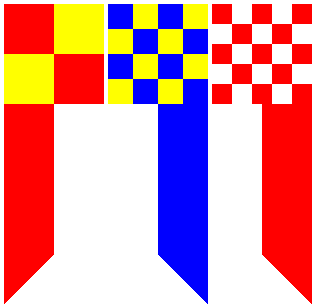
Three Checks
- 316 by 308
<htmltag tagname="video" src="videos/Three-Checks.mp4" width="400px" controls ></htmltag>

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function banner(x,y,cc1,cc2,n,sc1,sc2){
ctx.translate(x,y);
let sqw = 100/n;
for(let i=0;i<n;i++){
for(let j=0;j<n;j++){
ctx.translate(i*sqw,j*sqw);
if ((i+j)%2===0){
ctx.fillStyle = cc1;
}else{
ctx.fillStyle = cc2;
}
ctx.fillRect(0,0,sqw,sqw);
ctx.translate(-i*sqw,-j*sqw);
}
}
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(0,300);
ctx.fillStyle=sc1;
ctx.fill();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(100,300);
ctx.fillStyle=sc2;
ctx.fill();
ctx.translate(-x,-y);
}
banner(4,4,'red','yellow',2,"red","white");
banner(108,4,'blue','yellow',4,"white","blue");
banner(212,4,'red','white',5,"white","red");
}
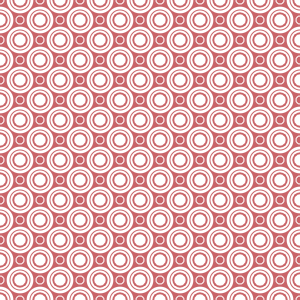
Circles
- Draw a single row of circles
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag>
- Alternate rows of circles
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag>
- 300 by 300
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
let reddish = 'rgb(201,100,104)';
ctx.fillStyle = reddish;
ctx.fillRect(0,0,300,300);
let dd = 40;
let dx = -dd;
for(let j =0;j<16;j++){
for(let i=0;i<9;i++){
ctx.beginPath();
ctx.strokeStyle = 'white';
ctx.arc(i*dd,0,4,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.arc(i*dd+dd/2,0,13,0,2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,6,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 1;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,10,0,2*Math.PI);
ctx.stroke();
}
ctx.translate(dx/2,dd/2);
dx = -dx;
}
}
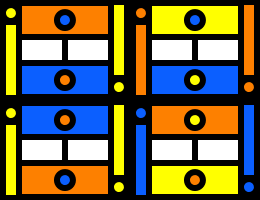
TOTP 1
Size is 100 by 300
 <htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag>
<htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag>
function drawFlag(ctx)
{
}
TOTP 2
- 260 by 200