Flags of Russia: Difference between revisions
Jump to navigation
Jump to search
| Line 66: | Line 66: | ||
<pre class=ans> | <pre class=ans> | ||
function drawFlag(ctx){ | function drawFlag(ctx){ | ||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(0,0,198,100); | |||
ctx.fillStyle = 'black'; | |||
ctx.fillRect(0,0,198/3,100); | |||
ctx.fillStyle = 'red'; | |||
ctx.fillRect(2*198/3,0,198/3,100); | |||
ctx.translate(99,50); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.lineTo(-9,-9); | |||
ctx.lineTo(-9,-27); | |||
ctx.lineTo(0,-18); | |||
ctx.lineTo(9,-27); | |||
ctx.rotate(Math.PI/2); | |||
ctx.fill(); | |||
} | } | ||
</pre> | </pre> | ||
</div> | </div> | ||
Revision as of 16:17, 20 August 2021
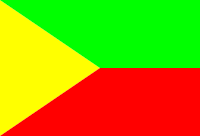
Chita
{{#ev:youtube|Nce-A0e3op0}}
- 200 by 136
- Use yellow, red and lime
function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}
function drawFlag(ctx){
ctx.fillStyle = 'yellow';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(0,136);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'lime';
ctx.moveTo(0,0);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,136);
ctx.lineTo(100,68);
ctx.lineTo(200,68);
ctx.lineTo(200,136);
ctx.fill();
}
Udmurtia
- 198 by 100
- Each arm of the cross is 18
function drawFlag(ctx){
}
function drawFlag(ctx){
ctx.fillStyle = 'white';
ctx.fillRect(0,0,198,100);
ctx.fillStyle = 'black';
ctx.fillRect(0,0,198/3,100);
ctx.fillStyle = 'red';
ctx.fillRect(2*198/3,0,198/3,100);
ctx.translate(99,50);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.lineTo(-9,-9);
ctx.lineTo(-9,-27);
ctx.lineTo(0,-18);
ctx.lineTo(9,-27);
ctx.rotate(Math.PI/2);
ctx.fill();
}