Assessment2021 09Hard: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 119: | Line 119: | ||
<div class='qu' data-width="260" data-height="200"> | <div class='qu' data-width="260" data-height="200"> | ||
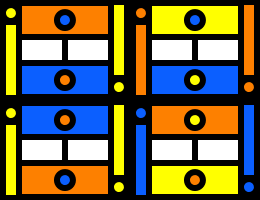
[[Image:Banners_TOTP2.png|border]] | [[Image:Banners_TOTP2.png|border]] | ||
<pre class='usr'> | <pre class='usr'> | ||
function drawFlag(ctx) | function drawFlag(ctx) | ||
| Line 126: | Line 124: | ||
} | } | ||
</pre> | </pre> | ||
<pre class='ans'> | |||
function drawFlag(ctx) | |||
{ | |||
function q(r,b,y){ | |||
ctx.translate(65,50); | |||
for(let o=0;o<2;o++){ | |||
ctx.beginPath(); | |||
let rw = 80; | |||
let rh = 30; | |||
let g = 6; | |||
let wh = 20; | |||
let yw = g*2; | |||
let yh = rh*2+2*g+wh - yw*2; | |||
ctx.fillStyle = 'white'; | |||
ctx.fillRect(g/2,-wh/2,rw/2-g/2,wh); | |||
ctx.fill(); | |||
//Yellow ! | |||
ctx.beginPath(); | |||
ctx.fillStyle = y; | |||
ctx.fillRect(g/2+rw/2-g/2+g,-(wh/2+g+rh),yw,yh); | |||
ctx.beginPath(); | |||
ctx.arc(rw/2+g+yw/2, wh/2+g+rh - yw, yw/2,0,2*Math.PI); | |||
ctx.fill(); | |||
ctx.fillStyle = r; | |||
ctx.fillRect(-rw/2,-(g+wh/2+rh),rw,rh); | |||
ctx.beginPath(); | |||
ctx.fillStyle='black'; | |||
let cy = -rh/2-wh/2-g; | |||
ctx.arc(0,cy,rh/3,0,2*Math.PI); | |||
ctx.fill(); | |||
ctx.beginPath(); | |||
ctx.fillStyle=b; | |||
ctx.arc(0,cy,rh/6,0,2*Math.PI); | |||
ctx.fill(); | |||
[r,b] = [b,r]; | |||
ctx.rotate(Math.PI); | |||
} | |||
ctx.translate(-65,-50); | |||
} | |||
ctx.fillStyle= 'black'; | |||
ctx.fillRect(0,0,260,200); | |||
q('red','blue','yellow'); | |||
ctx.translate(130,0); | |||
q('yellow','blue','red'); | |||
ctx.translate(0,100); | |||
q('red','yellow','blue'); | |||
ctx.translate(-130,0); | |||
q('blue','red','yellow'); | |||
} | |||
</pre> | |||
<htmltag tagname="video" src="videos/totp2-1.mp4" width="400px" controls ></htmltag> | |||
<htmltag tagname="video" src="videos/totp2-2.mp4" width="400px" controls ></htmltag> | |||
</div> | </div> | ||
Revision as of 17:18, 26 September 2021
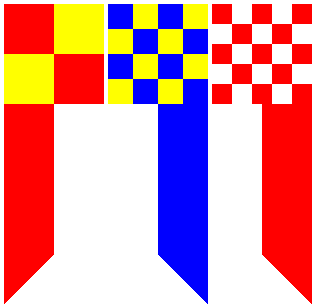
Three Checks
- 316 by 308
<htmltag tagname="video" src="videos/Three-Checks.mp4" width="400px" controls ></htmltag>

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function banner(x,y,cc1,cc2,n,sc1,sc2){
ctx.translate(x,y);
let sqw = 100/n;
for(let i=0;i<n;i++){
for(let j=0;j<n;j++){
ctx.translate(i*sqw,j*sqw);
if ((i+j)%2===0){
ctx.fillStyle = cc1;
}else{
ctx.fillStyle = cc2;
}
ctx.fillRect(0,0,sqw,sqw);
ctx.translate(-i*sqw,-j*sqw);
}
}
ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(0,300);
ctx.fillStyle=sc1;
ctx.fill();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(50,100);
ctx.lineTo(50,250);
ctx.lineTo(100,300);
ctx.fillStyle=sc2;
ctx.fill();
ctx.translate(-x,-y);
}
banner(4,4,'red','yellow',2,"red","white");
banner(108,4,'blue','yellow',4,"white","blue");
banner(212,4,'red','white',5,"white","red");
}
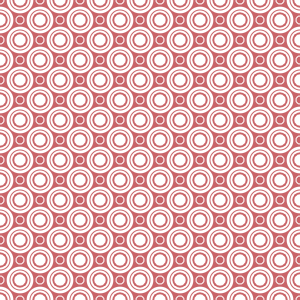
Circles
- Draw a single row of circles
<htmltag tagname="video" src="videos/circles-1.mp4" width="400px" controls ></htmltag>
- Alternate rows of circles
<htmltag tagname="video" src="videos/circles-2.mp4" width="400px" controls ></htmltag>
- 300 by 300
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
let reddish = 'rgb(201,100,104)';
ctx.fillStyle = reddish;
ctx.fillRect(0,0,300,300);
let dd = 40;
let dx = -dd;
for(let j =0;j<16;j++){
for(let i=0;i<9;i++){
ctx.beginPath();
ctx.strokeStyle = 'white';
ctx.arc(i*dd,0,4,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.arc(i*dd+dd/2,0,13,0,2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,6,0,2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 1;
ctx.strokeStyle = reddish;
ctx.arc(i*dd+dd/2,0,10,0,2*Math.PI);
ctx.stroke();
}
ctx.translate(dx/2,dd/2);
dx = -dx;
}
}
TOTP 1
Size is 100 by 300
 <htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag>
<htmltag tagname="video" src="videos/totp1.mp4" width="400px" controls ></htmltag>
function drawFlag(ctx)
{
}
TOTP 2
- 260 by 200
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
function q(r,b,y){
ctx.translate(65,50);
for(let o=0;o<2;o++){
ctx.beginPath();
let rw = 80;
let rh = 30;
let g = 6;
let wh = 20;
let yw = g*2;
let yh = rh*2+2*g+wh - yw*2;
ctx.fillStyle = 'white';
ctx.fillRect(g/2,-wh/2,rw/2-g/2,wh);
ctx.fill();
//Yellow !
ctx.beginPath();
ctx.fillStyle = y;
ctx.fillRect(g/2+rw/2-g/2+g,-(wh/2+g+rh),yw,yh);
ctx.beginPath();
ctx.arc(rw/2+g+yw/2, wh/2+g+rh - yw, yw/2,0,2*Math.PI);
ctx.fill();
ctx.fillStyle = r;
ctx.fillRect(-rw/2,-(g+wh/2+rh),rw,rh);
ctx.beginPath();
ctx.fillStyle='black';
let cy = -rh/2-wh/2-g;
ctx.arc(0,cy,rh/3,0,2*Math.PI);
ctx.fill();
ctx.beginPath();
ctx.fillStyle=b;
ctx.arc(0,cy,rh/6,0,2*Math.PI);
ctx.fill();
[r,b] = [b,r];
ctx.rotate(Math.PI);
}
ctx.translate(-65,-50);
}
ctx.fillStyle= 'black';
ctx.fillRect(0,0,260,200);
q('red','blue','yellow');
ctx.translate(130,0);
q('yellow','blue','red');
ctx.translate(0,100);
q('red','yellow','blue');
ctx.translate(-130,0);
q('blue','red','yellow');
}
<htmltag tagname="video" src="videos/totp2-1.mp4" width="400px" controls ></htmltag> <htmltag tagname="video" src="videos/totp2-2.mp4" width="400px" controls ></htmltag>