<div style='background:silver;padding:5px'>
<canvas id='usr' width=--snippet-w-- height=--snippet-h--></canvas>
<canvas id='ans' width=--snippet-w-- height=--snippet-h-- style='display:none'></canvas>
</div>
--snippet-usr--
drawFlag(document.getElementById('usr').getContext('2d'));
(()=>{
--snippet-ans--
drawFlag(document.getElementById('ans').getContext('2d'));
})();
let [a,b] = ['usr','ans']
.map(id=>document.getElementById(id))
.map(elem=>elem.getContext('2d').getImageData(0,0,elem.width,elem.height))
let diff = a.data.map((v,i) => v===b.data[i]?1:0).reduce((acc,v)=>acc+v,0)*100/a.data.length;
let fb = document.createElement('div');
fb.innerText = `Score: ${diff.toFixed(1)}`;
document.body.appendChild(fb);
fetch(`/reportProgress.php?uid=--snippet-uid--&qid=--snippet-qid--&score=${diff}`);
Napier

function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,150);
ctx.fillStyle = 'red';
ctx.moveTo(0,0);
ctx.lineTo(150,0);
ctx.lineTo(150,150);
ctx.fill();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,150);
ctx.moveTo(0,0);
ctx.lineTo(150,150);
ctx.lineTo(0,150);
ctx.fillStyle = "red";
ctx.fill();
}
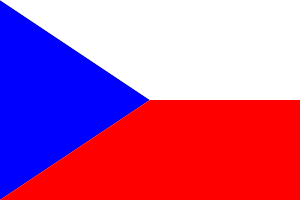
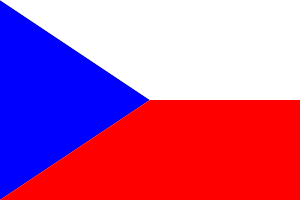
The Czech Republic
- 300 by 200
- The point of intersection is the centre of the rectangle
 Flag of Czech Republic
Flag of Czech Republic
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.moveTo(0,0);
ctx.lineTo(150,100);
ctx.lineTo(0,200);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.moveTo(0,0);
ctx.lineTo(150,100);
ctx.lineTo(300,100);
ctx.lineTo(300,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,200);
ctx.lineTo(150,100);
ctx.lineTo(300,100);
ctx.lineTo(300,200);
ctx.fill();
}
The Bahamas

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'rgb(127,192,255)';
ctx.fillRect(0,0,300,150);
ctx.fillStyle = 'rgb(255,255,0)';
ctx.fillRect(0,50,300,50);
ctx.fillStyle = 'black';
ctx.moveTo(0,0);
ctx.lineTo(112,75);
ctx.lineTo(0,150);
ctx.fill();
}
Jamaica

function drawFlag(ctx)
{
ctx.fillStyle = 'yellow';
ctx.fillRect(0,0,300,150);
}
function drawFlag(ctx)
{
ctx.fillStyle = 'yellow';
ctx.fillRect(0,0,300,150);
ctx.fillStyle = 'green';
ctx.moveTo(30,0);
ctx.lineTo(150,60);
ctx.lineTo(270,0);
ctx.fill();
ctx.moveTo(30,150);
ctx.lineTo(150,90);
ctx.lineTo(270,150);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(0,15);
ctx.lineTo(120,75);
ctx.lineTo(0,135);
ctx.fill();
ctx.moveTo(300,15);
ctx.lineTo(180,75);
ctx.lineTo(300,135);
ctx.fill();
}
Seychelles

function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.moveTo(0,150);
ctx.lineTo(0,0);
ctx.lineTo(100,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.moveTo(0,150);
ctx.lineTo(100,0);
ctx.lineTo(200,0);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.moveTo(0,150);
ctx.lineTo(200,0);
ctx.lineTo(300,0);
ctx.lineTo(300,50);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'white';
ctx.moveTo(0,150);
ctx.lineTo(300,50);
ctx.lineTo(300,100);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.moveTo(0,150);
ctx.lineTo(300,150);
ctx.lineTo(300,100);
ctx.fill();
}