Flags with Lines: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{flags-snippet}} | {{flags-snippet}} | ||
[[ | Get on with the programming, don't pause to look at this worked example: [[Road Sign Square]] | ||
==England== | ==England== | ||
Revision as of 22:51, 18 August 2021
<div style='background:silver;padding:5px'> <canvas id='usr' width=--snippet-w-- height=--snippet-h--></canvas> <canvas id='ans' width=--snippet-w-- height=--snippet-h-- style='display:none'></canvas> </div>
--snippet-usr--
drawFlag(document.getElementById('usr').getContext('2d'));
(()=>{
--snippet-ans--
drawFlag(document.getElementById('ans').getContext('2d'));
})();
let [a,b] = ['usr','ans']
.map(id=>document.getElementById(id))
.map(elem=>elem.getContext('2d').getImageData(0,0,elem.width,elem.height))
let diff = a.data.map((v,i) => v===b.data[i]?1:0).reduce((acc,v)=>acc+v,0)*100/a.data.length;
let fb = document.createElement('div');
fb.innerText = `Score: ${diff.toFixed(1)}`;
document.body.appendChild(fb);
fetch(`/reportProgress.php?uid=--snippet-uid--&qid=--snippet-qid--&score=${diff}`);
Get on with the programming, don't pause to look at this worked example: Road Sign Square
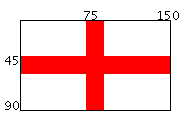
1) England
The English flag is the cross of St. George. This is a red cross on a white background .
- The line thickness should be 18.
Input
xxxxxxxxxxfunction drawFlag(ctx){ ctx.fillStyle = 'white'; ctx.fillRect(0,0,150,90); ctx.strokeStyle = 'red'; ctx.lineWidth = 18; ctx.moveTo(0,45); ctx.lineTo(150,45); ctx.stroke();}Output
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.moveTo(75,0);
ctx.lineTo(75,90);
ctx.stroke();
}
2) Scotland
The cross of St. Andrew shows diagonal lines on a blue background.
- Complete the flag by drawing the other diagonal line.
- The white lines should be slightly thicker - try 18.
Input
xxxxxxxxxxfunction drawFlag(ctx){ ctx.fillStyle = 'white'; ctx.fillRect(0,0,150,90); ctx.strokeStyle = 'red'; ctx.lineWidth = 18; ctx.moveTo(0,0); ctx.lineTo(150,90); ctx.stroke();}Output
function drawFlag(ctx)
{
ctx.fillStyle = 'white';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'red';
ctx.lineWidth = 18;
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,150,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 18;
ctx.moveTo(0,0);
ctx.lineTo(150,90);
ctx.moveTo(0,90);
ctx.lineTo(150,0);
ctx.stroke();
}
3) Botswana
The flag of Botswana has a black stripe on a white stripe on a blue background.
- The flag is 150 by 100
- The white stripe behind the black one has width 30
- The black stripe has width 20
- The pale blue has rgb: '#6EB6ED'
Input
xxxxxxxxxxfunction drawFlag(ctx){ ctx.fillStyle = '#6EB6ED'; ctx.fillRect(0,0,150,100);}Output
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
}
function drawFlag(ctx)
{
ctx.fillStyle = '#6EB6ED';
ctx.fillRect(0,0,150,100);
ctx.strokeStyle = 'white';
ctx.lineWidth = 30;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
ctx.strokeStyle = 'black';
ctx.lineWidth = 20;
ctx.moveTo(0,45);
ctx.lineTo(150,45);
ctx.stroke();
}
4) Iceland
- 125 by 90
- The white cross is 20 wide
- The red cross is 10 wide
- The cross line intersect at (45, 45)
Input
xxxxxxxxxxfunction drawFlag(ctx){}Output
function drawFlag(ctx)
{
}
function drawFlag(ctx)
{
ctx.fillStyle = 'blue';
ctx.fillRect(0,0,125,90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 20;
ctx.moveTo(45,0);
ctx.lineTo(45,90);
ctx.moveTo(0,45);
ctx.lineTo(125,45);
ctx.stroke();
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.moveTo(45,0);
ctx.lineTo(45,90);
ctx.moveTo(0,45);
ctx.lineTo(125,45);
ctx.stroke();
}
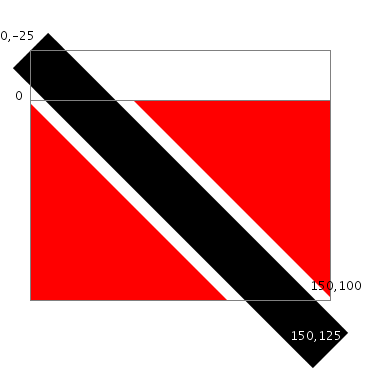
5) Trinidad and Tobago
We can start and end lines outside the confines of the surface.
- The white line has width 35
- The black line has width 25
Input
xxxxxxxxxxfunction drawFlag(ctx){ ctx.fillStyle = 'red'; ctx.fillRect(0,0,150,100); ctx.lineWidth = 35; ctx.strokeStyle = 'white'; ctx.moveTo(0,-25); ctx.lineTo(75,50); ctx.stroke();}Output
function drawFlag(ctx)
{
ctx.fillStyle = 'red';
ctx.fillRect(0,0,150,100);
ctx.lineWidth = 35;
ctx.strokeStyle = 'white';
ctx.moveTo(0,-25);
ctx.lineTo(75,50);
ctx.stroke();
}
function drawFlag(ctx)
{
ctx.fillStyle = 'red';
ctx.fillRect(0,0,150,100);
ctx.lineWidth = 35;
ctx.strokeStyle = 'white';
ctx.moveTo(0,-25);
ctx.lineTo(150,125);
ctx.stroke();
ctx.lineWidth = 25;
ctx.strokeStyle = 'black';
ctx.moveTo(0,-25);
ctx.lineTo(150,125);
ctx.stroke();
}